engAIge November Release
Description of the new features
Added a new action type called ClientSide_Add_Javascript
- You will be able to add any Javascript to your website for Client side Javascript, provided the website in integrated into .
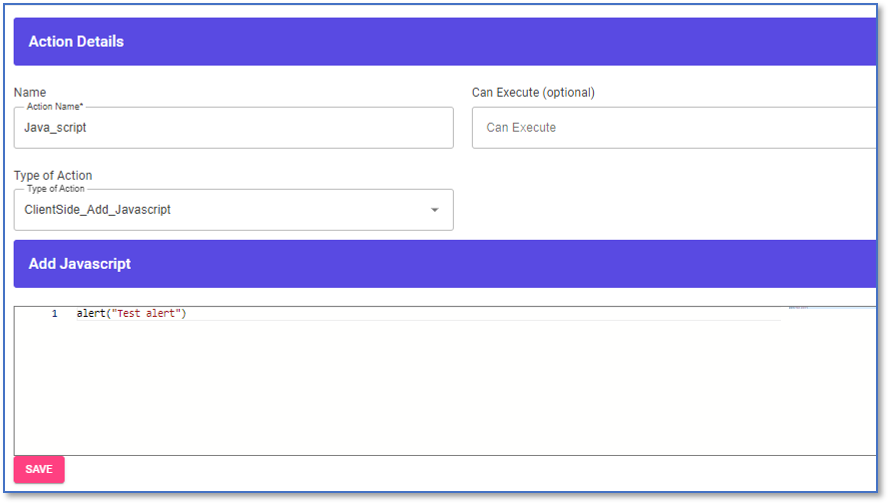
- After adding the load Page Event, you will add the action ClientSide_Add_Javascript
- Add the Action Name e.g. Java_script
- Select from the drop down list of type of actions and select ClientSide_Add_Javascript

- As example you typed in test alert on the script above this will show up on the webpage when its loaded as long as you have saved and published this action for your load page event.
Added a new action type called ServerSide_Add_Javascript
-
You will be able to add any Javascript to an external source for Server side Javascript, provided the system is integrated into engAIge
-
This will allow interaction between two actions e.g. lets say we called an API and got certain data from this API and we need to use this data to send an sms/ email as example lets say we got an amount of R100 for your insurance from the API and we take this value and add it to the Javascript and modify the message to ask the customer do you want to take up the insurance for the product. Then we can use that string to send an email to the customer.
-
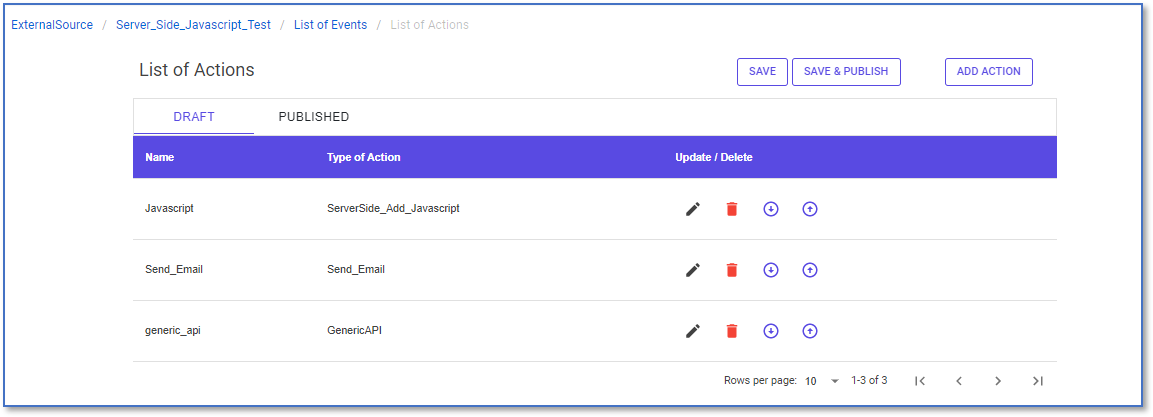
After adding the External_event_received, you will add the action ServerSide_Add_Javascript that will appear on the list of actions

how to add the action ServerSide_Add_Javascript to the list of Actions
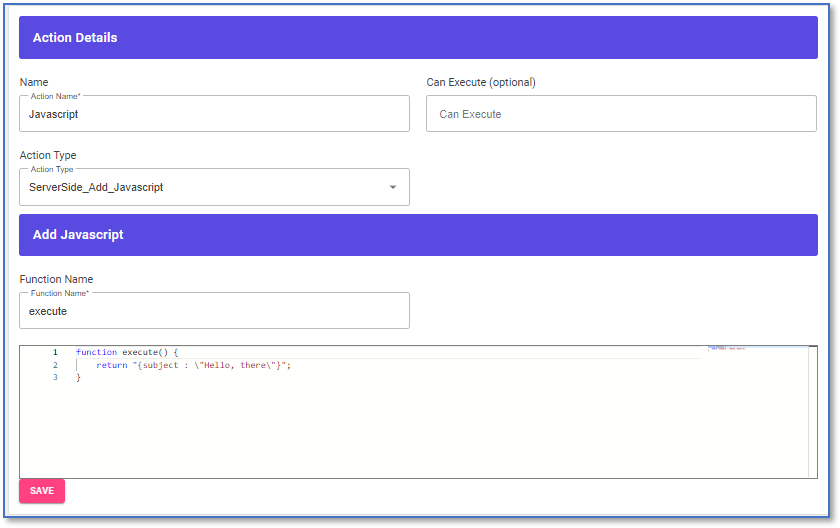
- Add the Action Name e.g. Javascript
- Select from the drop down list of type of actions and select ServerSide_Add_Javascript
- Function Name will be execute its a mandatory field
- On the script the function name should be the same as above e.g. execute

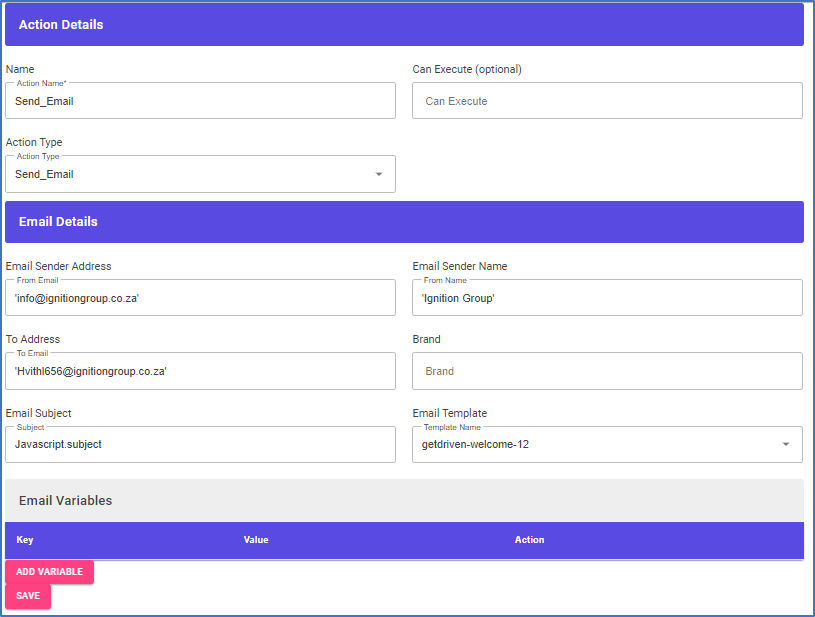
- Uses the string from the above action to send an email
- On the send email action you will use the same subject as you had on the script e.g. Hello world but under the email configuration you will input for the email subject Javascript.subject which will pull through the script message hello world when you send the email. Javascript was the name of the action and the key was subject that was on the script

- The rest of fields work the same as it normally does when sending an email
- When you pass the external payload as an example on swagger - [link] https://marketicevent.webuildgreat.software/swagger/index.html
{“eventRequest”:{“ExternalSourceId”:“6195f8c4249b150001661910”,“EventType”:“External_event_received”,“EventId”:“912c70a9-2e45-4d82-b361-9ba5c25cd480”,“Payload”:{“customerName”:“Silver Surfer”,“emailAddress”:“silversurfer@mailinator.com”,“msisdn”:“0123456789”}}}
-
You will click execute and when you get 200 response then the action send email has been executed successfully
-
You will get an email with the subject Hello there

Added Radio button to forms
Daryl required that we have the ability to add multiple choice questions to the form creation to cater for collecting Leads for SPOT on a webpage that is being designed for Silver Surfer.
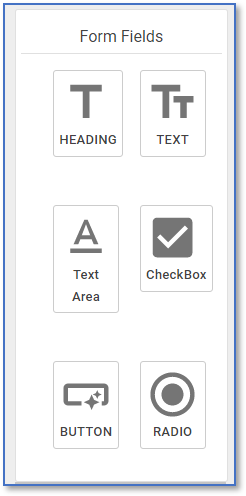
- Under form creation you will see a new button called radio

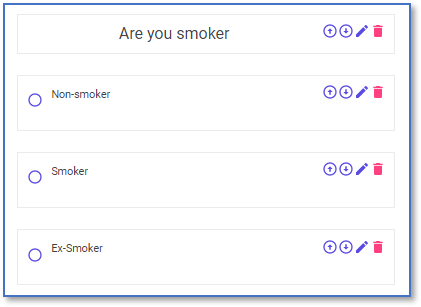
- When you add a heading e.g. Are you a smoker
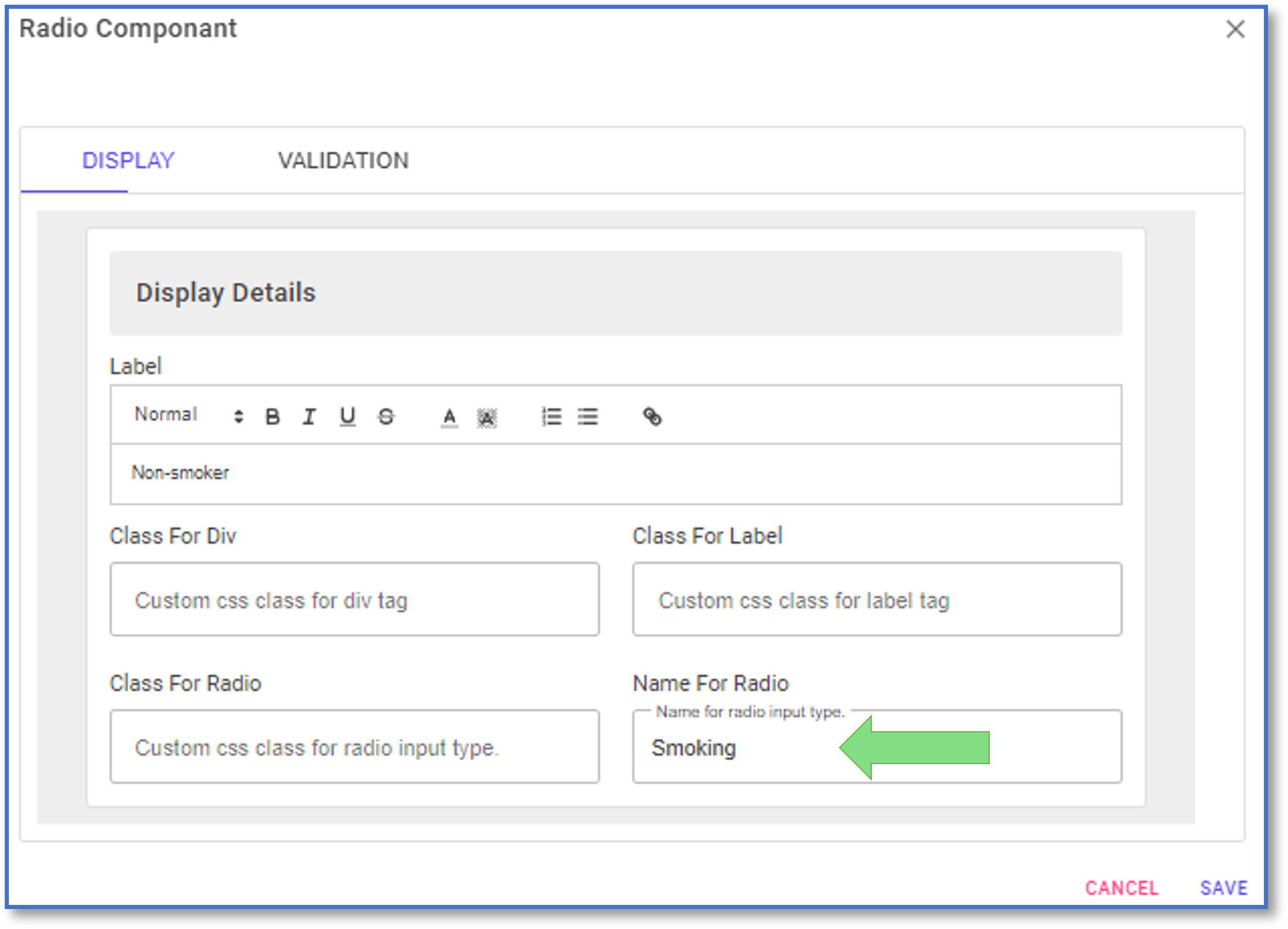
- Then you will add the radio button for the answers to the question above
- You could add more than one option please make sure the Name for Radio field is identical amongst the three radio options you added for that heading.

- Once you have add the radio options you will see the below screen:

- Please note the agent will ONLY be able to select one option
Rendered the please call me form from engAIge on the techsured website
- We replaced the current please call me form on the techsured website with the form from engAIge so that we can store the lead in the leads table.

Moved from Docker to Docker Compose
The team worked on scaling up the marketic Event API to become more resilient and faster